Agrega el siguiente código a tu archivo functions.php
function permitir_svg($mimes) {
$mimes['svg'] = 'image/svg+xml';
return $mimes;
}
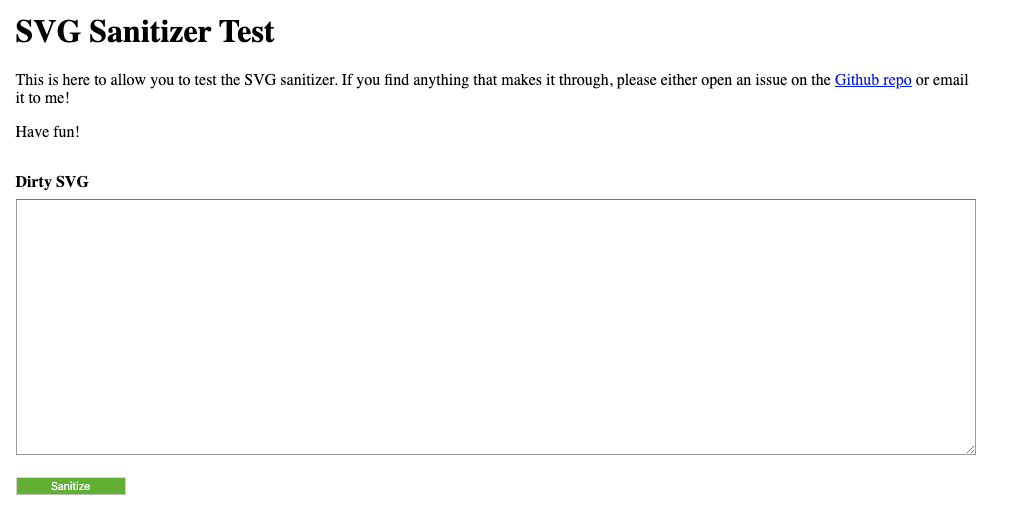
add_filter('upload_mimes', 'permitir_svg');Asegúrate de sanitizar tu SVG antes de subirlo a tu galería de medios, podrás hacerlo aquí
Paso 1. Abre tu SVG con tu herramienta o editor de código (Visual Code, Sublime Tex o el editor de texto de tu equipo) y no lo cierres.
Paso 2. Copia el código y pégalo en el primer campo del sanitizador.

Paso 3. Haz clic en "Sanitize", el resultado aparecerá en el segundo campo del sanitizador, copia ese código y reemplaza el código de tu archivo original utilizando el mismo editor.
Es importante que tu archivo SVG contenga el siguiente código antes de la etiqueta <svg>
<?xml version="1.0" encoding="utf-8" ?>de lo contrario WordPress no reconocerá el archivo, algunos sitios como Flaticon remueven ese código por lo que deberás revisar que lo tenga para que todo funcione correctamente.
Otras Opciones
Esta es una lista de plugins que también te permiten agregar SVG's a WordPress sin tener que escribir código.
Amazon Auto Links: No products found.