Con este truco lograremos hacer algo así:

Las propiedades CSS para lograrlo son:
.texto-con-bordes {
-webkit-text-fill-color: transparent;
-webkit-text-stroke-width: 1px;
-webkit-text-stroke-color: #f34573;
}See the Pen Tuco: Text Stroke by CSS Tianguis (@css-tianguis) on CodePen.
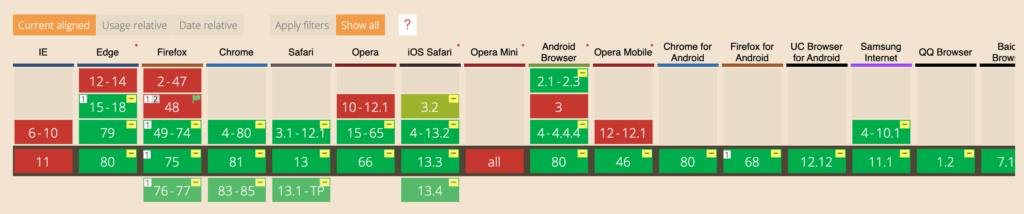
Compatibilidad:

Amazon Auto Links: No products found.


