Bootstrap es un framework web o conjunto de herramientas de código abierto para diseño de sitios y aplicaciones web. Es muy popular, aproximadamente 4.8 millones de sitios web lo utilizan y por ese motivo es que muchos de los sitios que visitas tienden a verse igual.
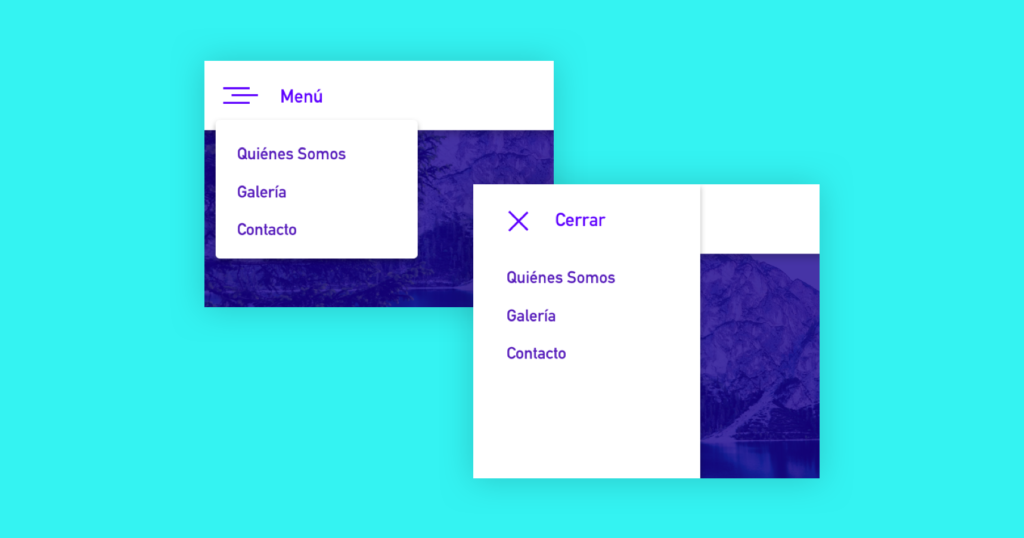
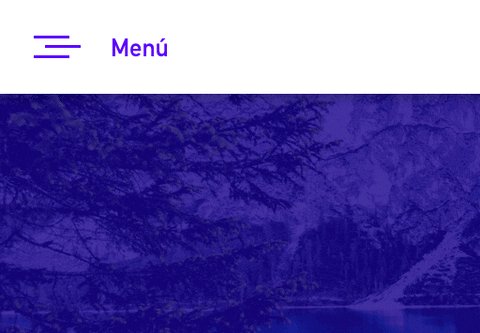
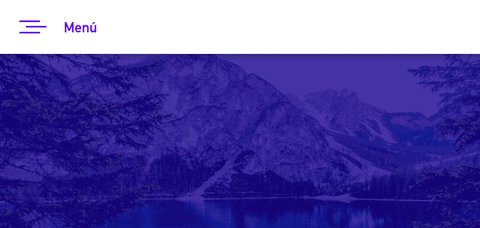
Con este truco aprenderás a convertir el DropDown Menú de esto:

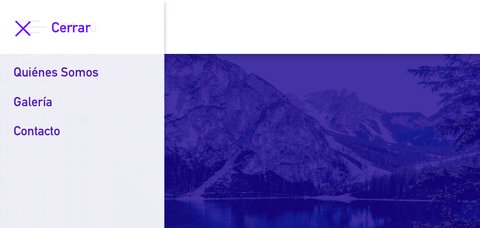
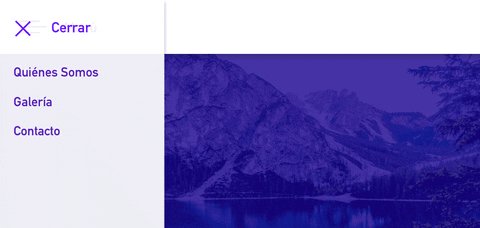
En un Panel de Navegación Lateral como este:

Lo primero que deberás pegar dentro de <head> la hoja de estilos de Bootstrap, en este caso usaremos la versión 4.0
Ahora debemos colocar la estructura para generar un header con un menú DropDown.
Vamos a editarlo un poco, colocaremos un icono de navegación, este lo generaremos con código SVG para hacer más rápido el ejemplo. También moveremos el Dropdown Toggle de lugar para hacer que el disparador del menú esté justo a lado del icono.
Nuestro código debe de quedarnos así:
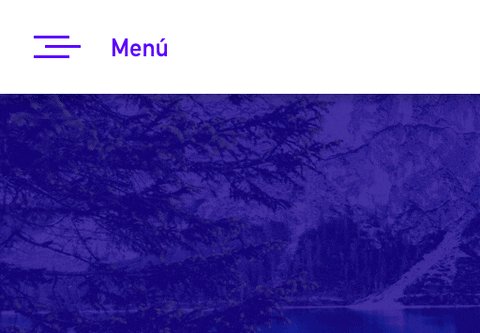
En estos momentos tu menú de navegación debe verse así:

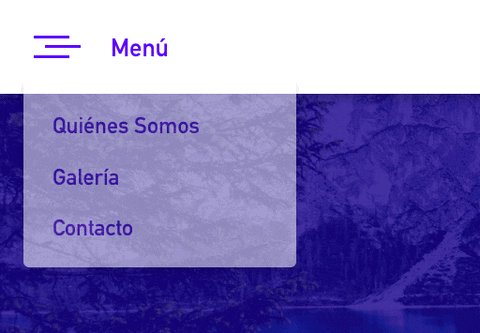
Ahora es momento de los estilos. Lo que haremos será cambiar la el diseño del menú en dos tiempos, el primero; cuando está oculto y el segundo, cuando aparece. Además agregaremos animaciones con CSS para hacer más agradable el efecto.
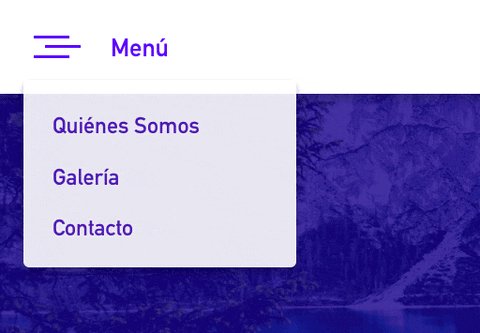
Y listo. Tu Menú de Panel de Navegación Lateral está listo...
Amazon Auto Links: No products found.