Cómo tener las fuentes de Google Fonts en tu computadora
Si trabajas en diseño gráfico sabrás que la tarea de buscar e instalar fuentes es un proceso algo tedioso. En este artículo te enseñamos cómo instalar tipografias Google Fonts.
Si trabajas en diseño gráfico sabrás que la tarea de buscar e instalar fuentes es un proceso algo tedioso. En este artículo te enseñamos cómo instalar tipografias Google Fonts.
Un problema cuando queremos migrar nuestro sitio wordpress de servidor son las URL’s, una de las formas más efectivas de hacer este cambio es con este query SQL a través phpMyAdmin. Sólo reemplazamos la URL vieja por la URL nueva. Importante no colocar el último “/” que por lo general aparece si copiamos la URL […]

Cada vez es más común ver diseños en página web que se salen de lo convencional, es decir que no tiene la típica estructura cuadrada o de caja a la que estamos acostumbrados. En esta ocasión veremos cómo crear fondos para páginas irregulares, estos son algunos ejemplos: Como pueden observar el fondo agrega un efecto de fluidez […]

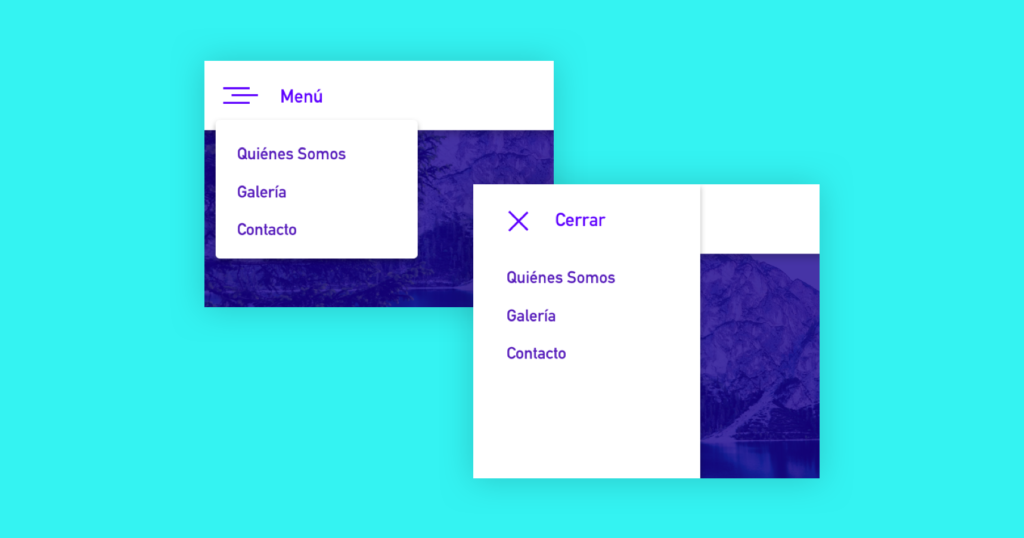
Bootstrap es un framework web o conjunto de herramientas de código abierto para diseño de sitios y aplicaciones web. Es muy popular, aproximadamente 4.8 millones de sitios web lo utilizan y por ese motivo es que muchos de los sitios que visitas tienden a verse igual. Con este truco aprenderás a convertir el DropDown Menú de esto: […]
Una herramienta sencilla para generar archivos favicon es: https://www.favicon-generator.org/ Sólo tenemos que cargar el archivo en PNG seleccionamos las opciones deseadas y nos generará un código HTML y podremos descargar las imágenes en el formato necesario para cada dispositivo. Amazon Auto Links: No products found.
Amazon Auto Links: No products found.
Los selectores HTML que existen son dos: ID Class Cuando empezamos a maquetar la primera duda que brinca a la mente es sobre qué debemos de usar para armar nuestro HTML. La respuesta es muy simple, un ID es un selector único, es decir que sólo debe de existir uno dentro de nuestro documento. <div […]
Primero revisemos las etiquetas básicas de HTML. Es importante que primero sepamos que en la web existen dos tipos de elementos los de bloque y los elementos en línea. Elementos en bloque Los elementos en HTML usualmente son elementos “en bloque” o elementos “en línea”. Un elemento en bloque ocupa todo el espacio de su elemento […]

Las secciones en diagonal muy populares últimamente puesto que le quitan la estructura de bloques típica que se utiliza en la mayoría de los sitios. El Reto Lograr crear secciones en diagonal que soporten fondos y que además sean responsivas. Para ello vamos a explorar algunos métodos con los que podremos lograr nuestras secciones en diagonal. […]