Hace un par de semanas inicié el diseño de mi sitio personal y se me ocurrió hacer una animación con el efecto "glitch" esto es una distorsión de video. Siempre me han gustado pero nunca me había propuesto hacer una.
Al principió se me ocurrió hacer una animación en gif pero de esta manera no podría usarla sobre ninguna imagen de fondo pues estas no soportan transparencias, entonces decidí hacerla en CSS3, esto también me puso una serie de preguntas, quiero que sea texto dinámico o prefiero hacer una mezcla entre imágenes para así poder utilizar textos diseñados para mi sitio.
Al final decidí usar imágenes pre diseñadas e irlas animando con Keyframes.
Esto es lo que vamos a lograr
Proceso
Paso 1
Lo primero que debemos tener listo son las imágenes que usaremos para lograr la animación. En nuestro caso vamos a animar el logo de Codepen.

Paso 2
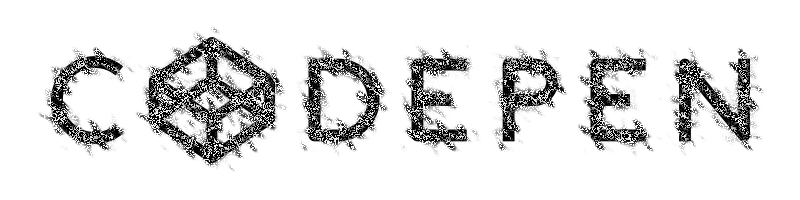
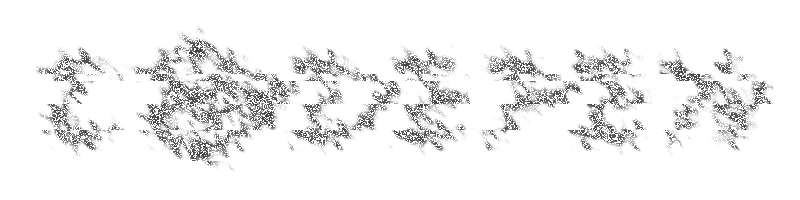
El efecto que buscamos se logra creando una serie de imágenes del logo original distorsionado, estas serán las que aparecerán de forma aleatoria para conseguir la animación. Estos efectos los podemos conseguir utilizando photoshop o algún programa de edición fotográfica, estos son algunos que realicé para este ejemplo, ustedes pueden hacer tantos como quieran dependiendo el resultado que deseen.







Paso 3 - Armar el HTML
Arma el HTML con una imagen oculta por una opacidad cero dentro de un div le permite obtener una altura proporcional. El div es quien tiene la propiedad de la animación, la animación cambia el fondo del div en intervalos de tiempo.
Paso 4 - Armar el CSS
En resumen...
Espero que esto les ayude a entender o crear sus propias versiones, les repito que en mi caso fue la opción que más me convenció, sin embargo existen otras mucho más complejas y que quizás se ajusten mejor a sus necesidades.
Estas son otras opciones:
- Efecto glitch con CSS y Texto
- Efecto glitch con filtros SVG
- Efecto glitch usando sólo CSS
- Efecto glitch responsivo y usando sólo una imagen y js
Amazon Auto Links: No products found.


